
pbt和abs的差别
pbt和abs的差别关键区别就是:触感不一样、透光度不一样。1、触感不一样:这几种塑胶之中,PBT材料在抗上油水平、耐磨损度与滑爽层面上都强于ABS材料,因此市场价也非常高。上油水平还要看键帽所使用的加工工艺。比如说选用喷砂处理的ABS材料键帽的抗上油水平就十分突显,触感滑爽,而使用了...
2024-01-10
三星tab怎么样 三星tab测评
平板电脑 现在在我们的生活中用处也很高,它几乎可以代替电脑的娱乐功能,看电影、玩游戏、听音乐,它都可以办到,其实就是现在放大版的智能手机,只是有时候手机使用起来会不方便,因为它的屏幕太小。而平板就帮我们解决了这一问题,而且平板携带十分方便,平板的使用与手机电脑都...
2024-01-10
三星tabs,TabS史上最牛屏幕——SuperAMOLED到底好在哪
1,Tab S史上最牛屏幕——Super AMOLED到底好在哪性能方面,感觉三星Tab S还是很有实力的哈,我很喜欢的。三星Tab S吸引力就是强啊,这么精致的外观吸引力不是一般的强悍这三星Tab S人见人爱,三星Tab S就是令人开心哈。性能方面,感觉三星Tab S还是很有实力的哈,我很喜欢的。三星Tab S吸引力就是强啊...
2024-01-10
在HTML中打开target =“ _ blank”的新窗口
<a href="facebook.com/sharer" target="_blank" >Share this</a>当用户单击它时,如何在新窗口中将其设置为一定的宽度和高度?在firefox中,当前代码只会打开一个新标签页(而不是一个新窗口)回答:要在包含尺寸和所有内容的新窗口中打开,您将需要调用JavaScript函数,因为target =“ _ blank”不允许您调整尺寸。...
2024-01-10
在CSS中添加target =“ _ blank”
我的网站顶部菜单中有外部链接。我想在新标签页中打开这些链接。我可以在HTML中使用“ target = _blank”来实现。回答:抱歉不行。在2013年,无法使用纯CSS做到这一点。 :感谢showdev链接到CSS3Hyperlinks的过时规范,是的,没有浏览器实现它。因此,答案仍然有效。...
2024-01-10
如何使用selenium验证target =“ _ blank”链接?
我们页面上的某些链接使用target =“ _ blank”在新窗口中打开。如何使selenium在正确的窗口中显示,以便可以验证页面是否链接到正确的页面?这是我一直在尝试的方法:open /page/click link=Find us on Facebook!pause 2000selectWindow title=window titleverifyTextPresent some text回答...
2024-01-10
在.NET中从app.config或web.config读取设置
我正在使用一个C#类库,该库需要能够从web.config或app.config文件中读取设置(取决于是从ASP.NETWeb应用程序还是Windows Forms应用程序引用了DLL)。我发现ConfigurationSettings.AppSettings.Get("MySetting")可以,但是该代码已被Microsoft标记为已弃用。我读过我应该使用:ConfigurationManager.AppSettings["MySetting"]但是,Sys...
2024-01-10
如何在logstash.conf文件中创建多个索引?
我使用以下代码在logstash.conf中创建索引output { stdout {codec => rubydebug} elasticsearch { host => "localhost" protocol => "http" index => "trial_indexer" }}为了创建另一个索引,我通常在上面的代码中用另一个索引名称替换索引名称。有什么办法可以在同一文件中创建许多索引?我是ELK...
2024-01-10
加载java.util.logging.config.file以进行默认初始化
我正在尝试log.properties在应用程序启动时加载自定义文件。我的属性文件与主类位于同一包中,因此我假定-Djava.util.logging.config.file=log.properties命令行参数应加载属性文件。但是仅当我指定属性文件的完整绝对路径时才加载属性。任何建议如何使用相对路径?回答:Java日志记录不会在整个硬盘上搜索...
2024-01-10
【WPS教程】怎么给页眉内容添加边框?
怎么给页眉内容添加边框?▪ 点击「插入」选项卡-「页眉页脚」按钮。▪ 将光标放在页眉编辑处,点击「插入」选项卡-「文本框」,绘制一个文本框。在文本框中编写页眉内容,调整大小与位置。▪ 点击「页眉页脚」选项卡-「关闭」按钮,保存页眉设置。...
2024-01-10
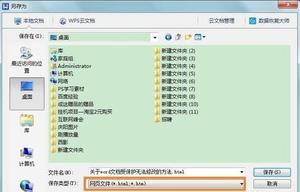
WPS文档编辑受限怎么解除?
WPS文档如果设置了编辑权限就会导致编辑受限,无法再进行编辑,那么wps文档编辑受限怎么解除?我们一起来看看操作步骤。 wps文档编辑受限怎么解除? 1、将文档另存为网页(html)格式,用记事本或者写字板打开html文件。 2、在记事本或写字板中查找(可用快捷键Ctrl+F)“Pa...
2024-01-10
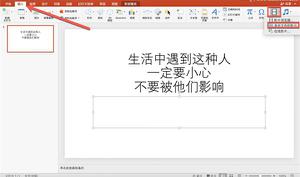
怎么在PPT里插入视频?
相信大家都做过PPT,一篇优秀的PPT应该图文并茂,并且带有动态的动画和视频。但是很多小伙伴不知道怎么在PPT里插入视频,从而让PPT大打折扣。今天小编来分享一下怎么视频插入到PPT中吧,希望对您有帮助。 具体步骤: 1、打开需要加入视频的PPT文件,然后点击菜单选项“插入”。...
2024-01-10
云顶之弈 生日蛋糕符灵获得方法介绍
云顶之弈生日蛋糕符灵怎么获得?近期玩家可以在游戏中免费获得这个小小英雄,今天小编给大家带来云顶之弈生日蛋糕符灵获得方法介绍,快来看一下吧。云顶之弈生日蛋糕符灵获得方法介绍近期云顶之弈正式迎来了两周年,两周年之际官方为所有玩家赠送了一个生日蛋糕符灵的小小英雄。获得方法...
2024-01-10
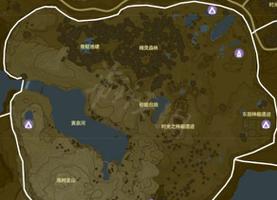
《光环无限》神风烈士任务完成攻略
很多幻塔玩家不知道神风烈士是什么,这其实是一个彩蛋,如果没有具体的位置说明是很难找到的,小编给大家介绍一下领取的方式,一起来看看吧。光环无限神风烈士任务完成攻略 位置如下,是地图最右下角的那块区域的高山山顶上。 我是玩剧情解释这个区域了才发现的,如果你有什么偷懒方法直...
2024-01-10
原神魔女圣遗物本无妄引咎密宫攻略
原神无妄引咎密宫是游戏中常用的一个圣遗物副本,魔女圣遗物本怎么打?不清楚的玩家可以参考原神魔女圣遗物本无妄引咎密宫攻略了解一下,相信能对各位玩家有所帮助。前言:本文对圣遗物本-无妄引咎密宫(魔女本)的副本效果、敌人情况、通关要求进行分析,并做出针对性应对方案,同时给出队...
2024-01-10
原神无想刃狭间雷柱子解谜方法
《原神》无想刃狭间任务中有一处4个雷柱子的谜题需要玩家解开,那么这项谜题该怎么解呢?这里小编带来了一份详细攻略,希望可以帮助到大家!1对准22对准33对准4最后回到1任意攻击行为对准石柱发球以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
伊苏9 PC帧数提高方法分享
《伊苏9》PC版已经正式发售,很多玩家游玩的时候发现帧数非常低,那么该如何解决帧数低的问题呢?下面给大家分享一篇PC帧数提高方法,有需要的玩家可以参考。PC帧数提高方法启动以后,游戏帧数非常低是因为这个游戏默认集显进入游戏解决办法,NVIDIA控制面板-管理3D设置-全局设置-高性能NVIDIA处...
2024-01-10
人类HUMANKIND远古时代发展规划 快速获得时代星指南
人类HUMANKIND远古时代是游戏前中期的一个关键时期,如何快速获得时代星进入下一时代?下面给大家分享一个人类HUMANKIND远古时代发展规划,一起来看看吧。远古时代发展规划攻略本来打算直接开始评测的,不过相当多人并不明白humankind的打法路子,即便是参与了几次测试,如果直接光看强度排行而不...
2024-01-10
塞尔达传说御天之剑HD素材收集指南 全材料获得方式
游戏中我们想要对装备进行强化的话就必须要通过素材加工来完成,下面带来塞尔达传说御天之剑HD素材收集指南,有需要的玩家一起来看看吧。素材收集指南在游戏中各种小游戏,也是会依据成绩给予对应的宝物也可以从游戏中的宝箱开取取得、以及找到各流言石时也会给予指定宝物另外,在游戏末...
2024-01-10
誓死坚守夜晚怎么打 前期夜晚打法推荐
誓死坚守中前期的夜晚怎么打?部分玩家可能不是很清楚,下面一起来看看誓死坚守前期夜晚打法推荐吧,希望能对各位玩家有所帮助。誓死坚守前期夜晚打法推荐在月亮来之前建立电机,建立右边第一道防线,俩铲兵放到第一个废墟里。此时的时间应该是黄昏且回到电机时车刚到,此时命令小兵收拾...
2024-01-10
无限法则英文转汉化攻略
无限法则正式上线steam平台,虽然作为国产吃鸡游戏,国内玩家们却要绕一大圈才能玩,但是好歹都能进游戏试玩,且是免费不需要挂加速器,普通网络也可以畅玩,无限法则刚上线还是获得大部分玩家好评。 但是在steam平台下载游戏却不支持简体中文,导致很多玩家进游戏页面都不会操作怎么办?别...
2024-01-10
《塞尔达传说荒野之息》新手村神庙怎么过?
塞尔达传说荒野之息新手村神庙怎么过?许多新手玩家不知道初始之地的四个神庙怎么过,下面小编就带来塞尔达传说荒野之息初始之地神庙解法分享,一起来看看吧。 塞尔达传说荒野之息初始之地神庙解法分享 1 玛·奥努神庙 磁力之力 新手村磁铁迷宫刚开始进入,然后用魔导石开启席卡石磁铁能力...
2024-01-10
和平精英暗夜危机要塞怎么找
在和平精英暗夜危机回归玩法中新增了一个叫要塞的地方,许多小伙伴还没有找到这个要塞的位置。小编知道了大家的问题后用这篇攻略详细写出了位置和里面怪物的种类,一起来看看吧。 和平精英暗夜危机要塞怎么找 和平精英暗夜危机模式下,要塞是重要的物资刷新点,不过每次要塞的刷新位置都...
2024-01-10
《战舰世界》epic新手专属礼包领取方法介绍
战舰世界开局怎么选点?战舰世界的开局选点也是在选择战术,很多人都不知道该怎么选,下面就带来战舰世界开局选点技巧分享,一起来看看吧。 战舰世界开局选点技巧分享 事实上战舰世界作为一个老年CS比拼的不是说你反应有多快或者炮术有多准(虽然这两个也很重要)而是你对信息的综合利用能力...
2024-01-10
崩坏星穹铁道开局注意事项盘点
随着崩坏星穹铁道首测的时间越来越近,相信很多玩家都不知道应该怎么玩,下面给大家带来崩坏星穹铁道新手攻略,根据大部分RPG游戏的玩法,以及米哈游游戏的惯用套路,带来开局注意事项盘点,一起来看看吧。 【开局角色】:玩过不少RPG游戏的玩家,应该都知道开局角色的重要性,毕竟开局一...
2024-01-10
《火焰纹章:风花雪月》多角色专属技能分析
今天就给大家带来多英雄专属技能分析,大家可以来看一看。 英古莉特专属技能分析 英古莉特 女骑士 计策威力+3、计策命中+5 和休伯特相似的特技但是比休伯特好用,关键还是在计策命中,超难下出现计策miss我都是要天刻的,调整一下乱数,毕竟要用计策时候都是比较关键的时候(打野战刷水晶除外)...
2024-01-10
FIFA足球世界三五一一阵型解析
以运动为主的游戏,受到了很多玩家的青睐,毕竟这样的游戏是根据现实的运动所改编的,同时这样的游戏中,玩家可以抽到很多知名的球员,也是可以组成合适的球队进行游戏的,所以,这样的游戏也是非常不错的,FIFA足球世界就是一款以足球为主的游戏,游戏中,玩家可以任意的选择合适的球员...
2024-01-10
提灯与地下城契约兽派对活动怎么玩
对于提灯与地下城近期上线的契约兽派对活动,它其实是属于常驻活动的类型,那么还不清楚这个活动该怎么玩的小伙伴也不要着急,下面呢就由小编来为大家好好地讲解一下吧!提灯与地下城契约兽派对活动玩法攻略分享: 1、活动期间,玩家每在游戏内获得1只超稀有契约兽会自动增加1张派对卡,...
2024-01-10
皇帝成长计划2皇帝属性怎么增加
在皇帝成长计划2中,皇帝的属性高低关系到方方面面,也是游戏结果重要指标,下面小编就来科普下皇帝成长计划2皇帝属性有什么用。 1.文学 与科举出蓝名官员(历史武将)有关,每提高100文学增加千分之五的几率,文学上限为1000 提升途径:西殿→藏书阁 2.武术 被刺客暗杀几率完成反杀,几率不确定...
2024-01-10

